Princess Polly online Shopify stores start from a beachside apartment on Gold Coast Australia back in 2010. In 2021 Princess Polly had grown to a team of over 200 staff and have two offices in Gold Coast Australia and Los Angeles USA. In 2018, 50% of the business was acquired by San Francisco-based . Princess Polly was expected to make $15 million in earnings in (2018).
In my case studies, I am only going to focus on the mobile device, as most of the traffic is coming from the mobile device. This case study is written in 2022 August and it is about the success story of Princess Polly.
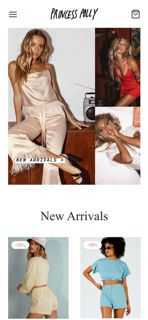
Princess Polly Homepage

Visit their Homepage here
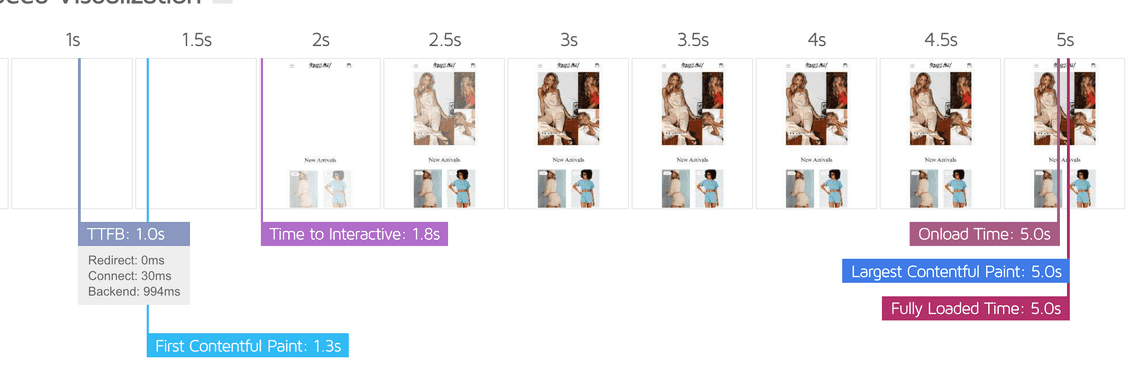
Princess Polly Homepage Summary from GTMetrix
- Largest Contentful Paint (LCP): 5.0s
- Content Layout Shift (CLS): 0
- Network Request: 93
- Total Page Size: 1.53MB
The CLS had a really good score. I am surprised the homepage had minimal network requests and page size(before users scroll down for more lazyloaded images), as most Shopify sites will have third-party apps embedded in theme.liquid.
However, the LCP is over 4s, which is Poor (from Google Core Web Vital standard)

This is caused by the transition in the image. Any transition will increase the LCP score in Core Web Vital.
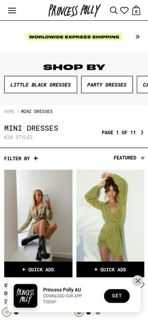
Princess Polly Collection Page (Product Listing Page)

Visit their Collection Page here
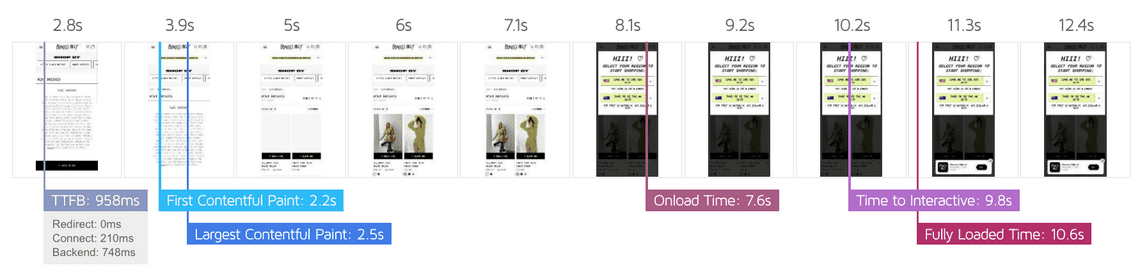
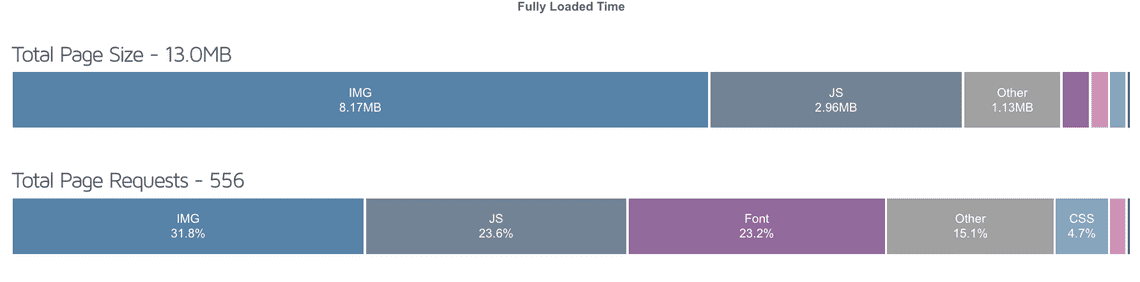
Princess Polly Collection Page Summary from GTMetrix
I have run this test 3 times to make sure the data is right, as it surprise me.
- Largest Contentful Paint (LCP): 2.7s
- Content Layout Shift (CLS): 1.31
- Total Blocking Time: 3.1s
- Network Request: 556!!!!
- Total Page Size: 13.1MB!!!
Looking at the result, this is a terrible performance page. Imagine you are using your phone and try to shop at their website, every collection page you visit, you will use around 13MB of data (excluding lazyload image, where you scroll down and try to find more products.)

The CLS had a high score, which is due to the product image had been injected into the DOM after 4 seconds, where the filter and the Bottom text( For SEO purposes) had been loaded, this is typical for a product heavy Shopify Site, as the template search/filter is not sufficient for the number of the products, Store owner will reach out for the third party search provider/ Shopify app.
LCP score is at 2.7 seconds, this is due to heavy network requests (542 requests), but I think this should be higher even when they have reduced the number of network requests. Most of calls are external call are to the 3rd party service outside Shopify. Chrome/Light House had calculated the LCP as the bottom block of text, which is incorrect. When they have fixed the CLS mention above, the real LCP should be the first image from the product list.

A page that made 554 network requests is outrageous. Looking it into this deeper, I found out 177 requests (8.17MB) are from images and 129 requests are Font ಠ_ಠ. Apply lazyloading to the images definitely help to reduce the amount of network requests when page load. For the fonts, there must be an error in the codebase which cause it caught in a loop.
Princess Polly Product Page (Product Display Page)

Visit one of their Product Page here
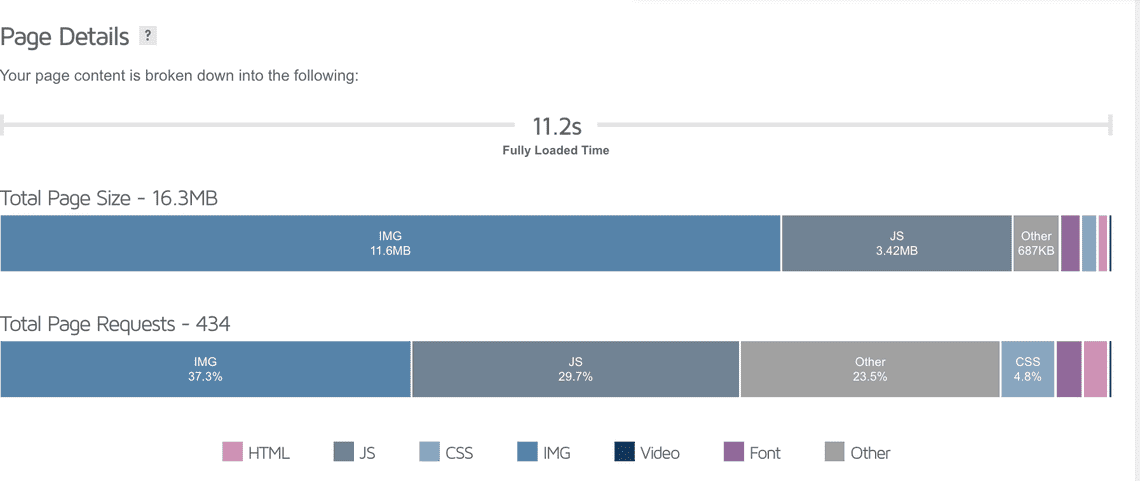
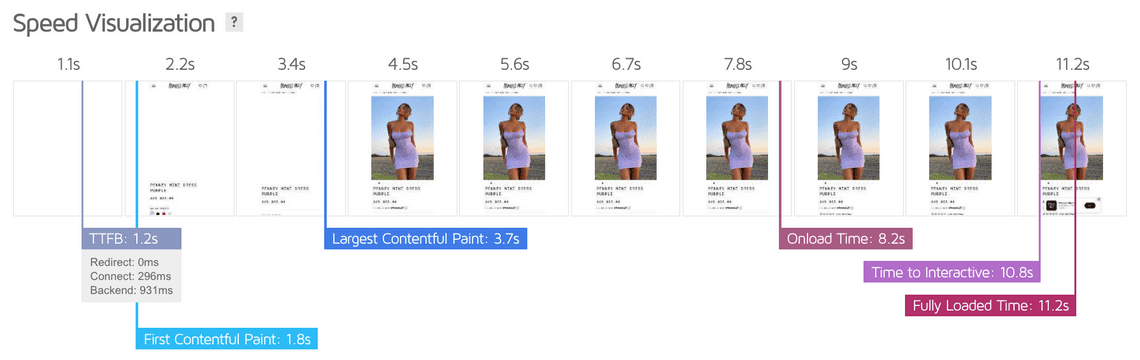
Princess Polly Product Page Summary From GTMetrix
Result is similar to collection page, actually worse in Total Page Size
- Largest Contentful Paint (LCP): 3.7s
- Content Layout Shift (CLS): 0.05
- Total Blocking Time: 3.1s
- Network Request: 434
- Total Page Size: 16.3MB!!!

From my experience the average Shopify product page size (initial load) should be around 4MB to 7MB. For Princess Polly Product Page, most of the requests are from Images. Which is understandable for any Fashion e-commerce site, but looking at the network request waterfall closely, they are loading all the images behind the fold in the carousel. They should apply lazyload to all the images behind the fold and also apply the correct size of the images to mobile devices. At the moment, it is using 1024w for an iphone X (375px).

LCP score is at 3.7 seconds, this is cause by the high Total Blocking Time(3.1s). The images mention in previous section had contribute to part of the TBT. Once that is fix, the LCP score should reduce, but it is common the see high LCP score in product page with slider/ carousel. This is mostly cause by a non performance optimize slider, which use a combination of jQuery and external library.
Conclusion
Overall, Princess Polly had a really good homepage, the only issue is in the Largest Contentful Pain, However, for Collections and Product Page, there are numbers of improvement can to be made. Their dev team should focus on reducing the size of the page and the amount of network requests sending out.
Tags
Related Posts
Quick Links
